Video Playback Part 1
//Basic Video Playback
More posts to come on various smaller things. For now another general topic regarding the core functionality of Anfractuous: the video playback. This is, after all, a video artwork. And video playback for this project is relatively strait-forward, there are just some conditions that must be designed. The broad stroke is: the audience can see a map, an array of video panels arranged in the frame. They can click or tap on a panel to zoom into it, and once they arrive, the video begins to play. At any time, the viewer can zoom back out, or 'return home' to the map view. If they do, the video pauses playback. If they stay to watch the video, a button will become visible on the video panel when the video finishes. If they click or tap the button in the video panel, the scene camera moves to another panel and so forth. There are other details about which panels become available on the various button events, but that's another post. So the basics are simple, and the programming is simple
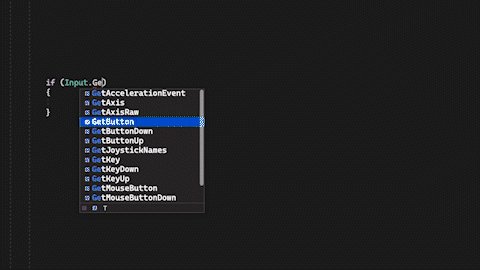
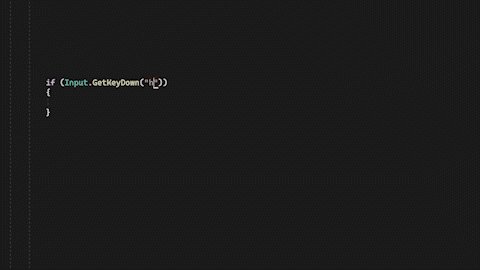
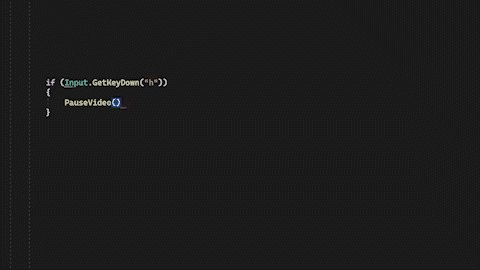
Create a key-press input for testing:

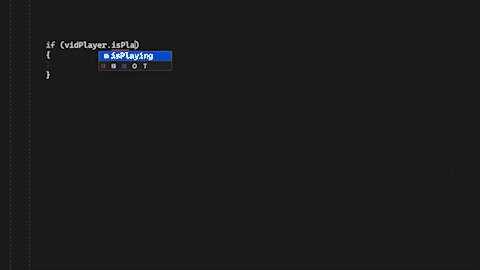
Play the video when the camera is in the panel region and is focused/zoomed:

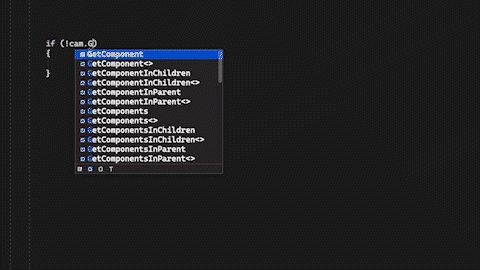
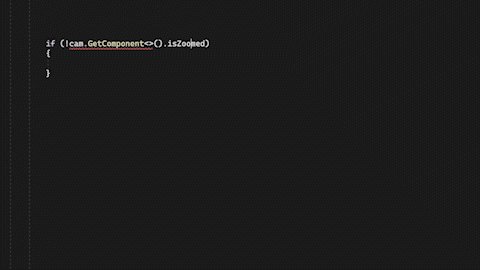
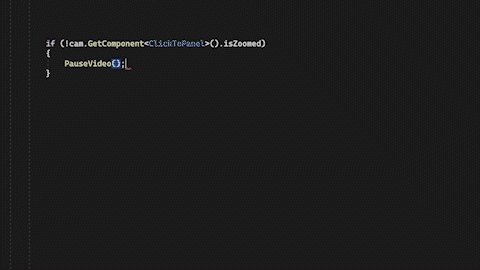
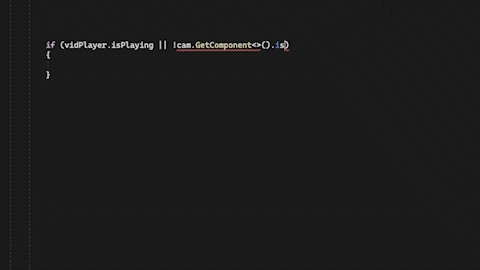
Pause the video if the camera is not zoomed

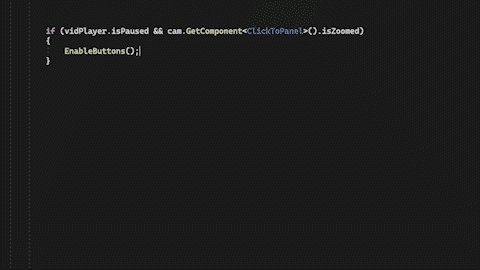
If the video is paused and the camera is zoomed, enable the clickable objects

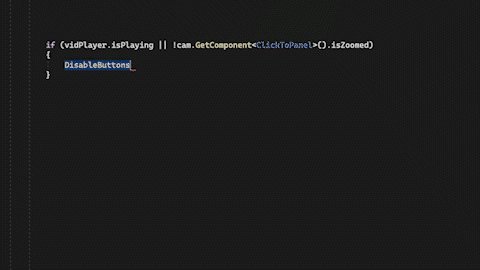
Disable the clickable objects when the video is playing or the camera is not zoomed

Get anfractuous
anfractuous
interactive dance artwork
| Status | Released |
| Category | Other |
| Author | M. Jarmick |
| Accessibility | Color-blind friendly, One button, Textless |
More posts
- Video Playback Part 2Jun 16, 2023
- Camera MechanicsMar 30, 2023
- Anfractuous Intro DevlogMar 22, 2023

Leave a comment
Log in with itch.io to leave a comment.