Camera Mechanics
//Recap
We showed the piece in a concert format, essentially demo-ing a linear version of the piece projected in a theater. This confirmed that the work does not function well as a fixed-duration experience, and we also wanted to give a viewer more choice in how to navigate the work, the order in which they enter the video scenes and the way we relate all the scenes together.
First task is to redesign the interactions / camera controls for the viewer. As discussed in the previous post, the structure of the work was something like: watch a scene, click a button, transition to the next scene, see a choice of two buttons, click one, go to another scene, etc. This is totally legit, but is essentially a linear, fixed-duration video with buttons to progress. It is low on the 'Interactive Spectrum'. Yet, we want to keep a fair amount of authorship or prescription in the experience.
//Camera Mechanics
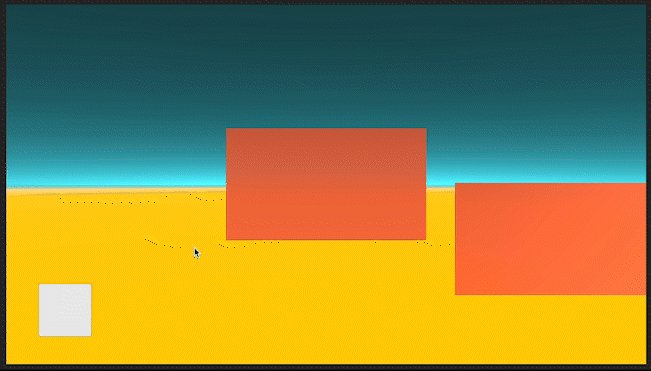
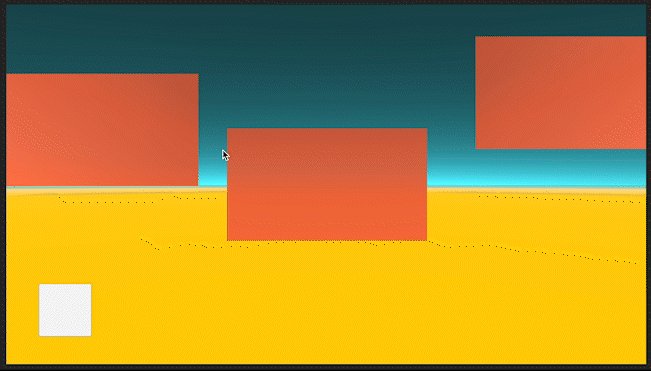
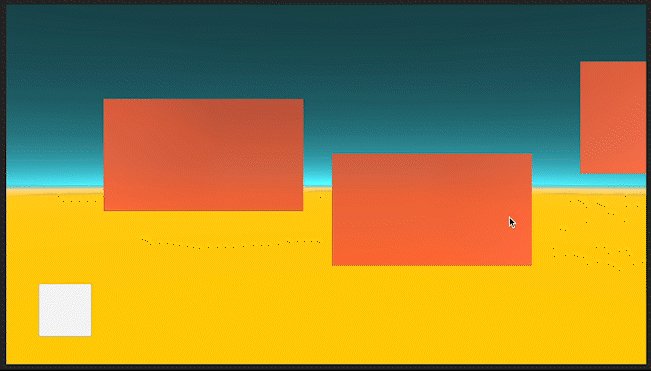
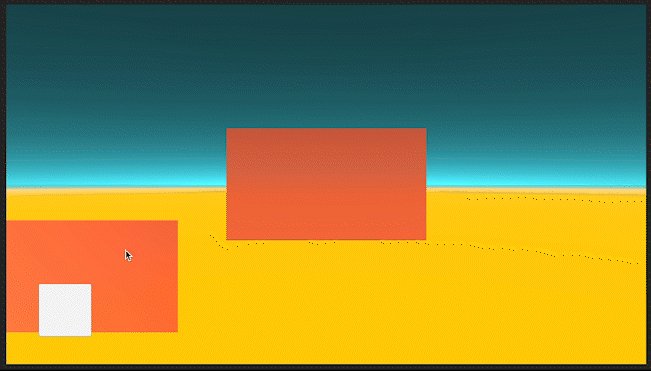
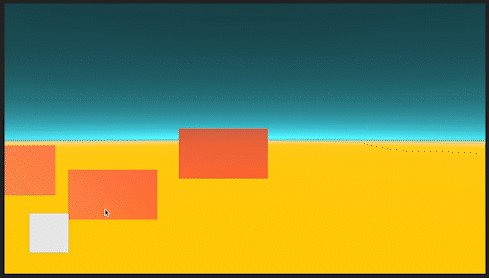
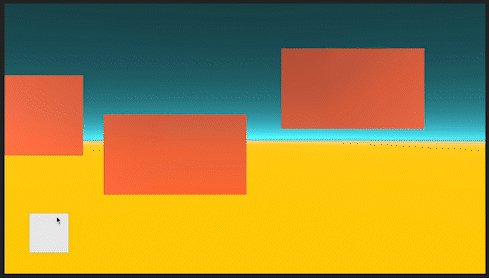
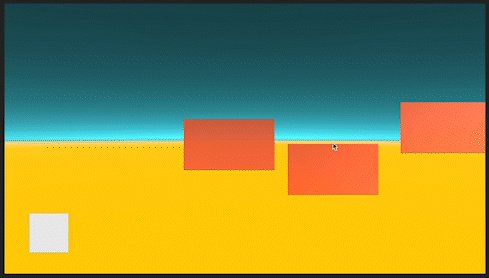
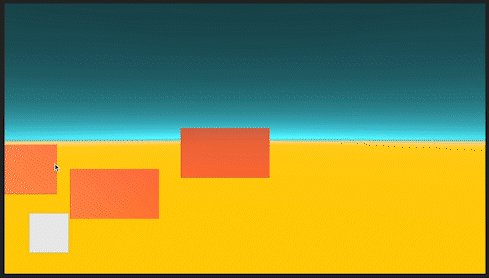
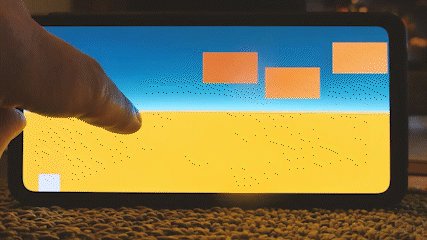
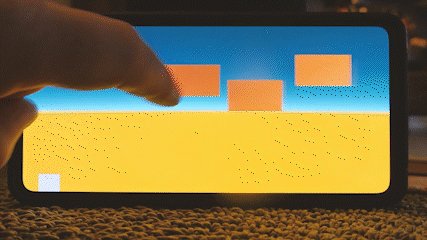
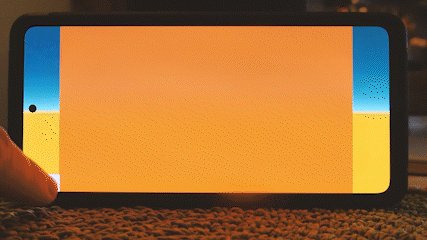
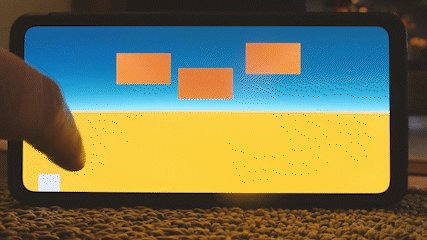
We decided to make multiple scenes (panels) visible/accessible on the screen at once, and as the viewer enters scenes (panels), more become available. A map with areas becoming visible as we progress. The two main areas of camera controls are: a drag/pan so the viewer can move around and see the map, and a click-to-select so the viewer can enter a scene then return to a home location at will. Both features must be connected since a viewer should not be able to pan when zooming towards or 'inside' of a scene. In order to concentrate on these mechanics, I stripped down the scene to 'programmer art' and refactored the scripts, partly for my sanity, but also to get small build sizes since I will be iterating mobile builds. I got the initial clicks and pans working with desktop-based clicks and moves, but am also testing Android builds regularly to make sure inputs are being translated to touch.
Drag / Pan feature:

Go to panel position:

Click-to-enter with return:

On mobile (Android):

Files
Get anfractuous
anfractuous
interactive dance artwork
| Status | Released |
| Category | Other |
| Author | M. Jarmick |
| Accessibility | Color-blind friendly, One button, Textless |
More posts
- Video Playback Part 2Jun 16, 2023
- Video Playback Part 1Apr 26, 2023
- Anfractuous Intro DevlogMar 22, 2023

Leave a comment
Log in with itch.io to leave a comment.